Artikel ini diproduksi dan didistribusikan oleh Optus Asia, big data and analytics solutions. Dilarang mengutip sebagian atau seluruh artikel tanpa menyertakan sumber tulisan.
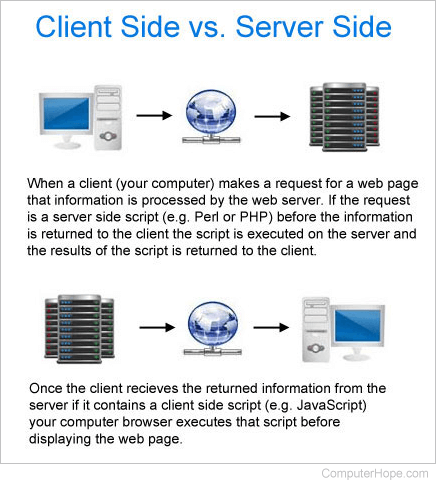
Implementasi Client-Side Scripting dalam pengembangan website merupakan metode yang sangat membantu. Seperti yang kita ketahui, client-side scripting adalah teknik pengembangan web di mana script atau kode program dieksekusi di sisi client atau browser pengguna.
Hal ini bertolak belakang dengan server-side scripting, di mana eksekusi script terjadi di server sebelum hasilnya dikirim ke client. Dengan client-side scripting, developer dapat mengontrol dan memanipulasi elemen-elemen pada halaman web secara langsung di browser pengguna.
Bahasa pemrograman yang paling umum digunakan untuk client-side scripting adalah JavaScript, tetapi HTML dan CSS juga memiliki elemen-elemen yang dapat digunakan untuk scripting di sisi client.
JavaScript memberikan kemampuan interaktivitas yang tinggi di halaman web, memungkinkan pengembang untuk merespons tindakan pengguna, manipulasi element DOM (Document Object Model), dan mengubah tampilan halaman tanpa perlu me-refresh seluruh halaman.
Bahasa Pemrograman yang Acap Kali Digunakan dalam Implementasi Client-Side Scripting
Seperti yang dijelaskan di atas, bahasa pemrograman yang sering digunakan dalam implementasi client-side scripting dalam pengembangan website adalah JavaScript.
Keberadaan JavaScript sangat penting dalam pengembangan web modern, karena memungkinkan pembuatan antarmuka (interface) pengguna yang responsif, validasi formulir secara langsung di sisi client, dan pertukaran data asinkron dengan server melalui teknik AJAX.
Selain JavaScript, ada pula HTML dan CSS yang juga berperan dalam client-side scripting. HTML (Hypertext Markup Language) digunakan untuk struktur dasar halaman web, sedangkan CSS (Cascading Style Sheets) bertanggung jawab atas tata letak dan gaya visual.
Dalam kombinasi, JavaScript, HTML, dan CSS membentuk trinitas dasar untuk pengembangan client-side scripting, memungkinkan pengembang untuk menciptakan pengalaman web yang dinamis, interaktif, dan estetis. Selain itu, Ajax, jQuery, React dan Angular juga mensupport client-side scripting.
Fungsi Utama Dari Client-Side Scripting
Beberapa fungsi utama dari client-side scripting termasuk:
Manipulasi DOM (Document Object Model)
Client-side scripting memungkinkan pengembang untuk mengakses dan mengubah elemen-elemen HTML dan CSS di halaman web. Cara ini termasuk mengubah teks, atribut, atau gaya elemen secara dinamis.
Event Handling
Developer atau pengembang dapat menentukan respons terhadap berbagai kejadian seperti klik tombol, mengisi formulir, atau menggerakkan mouse. Dengan menggunakan event handling, aplikasi web dapat merespons interaksi pengguna secara dinamis.
Validasi Formulir
Client-side scripting dapat digunakan untuk melakukan validasi formulir di sisi client sebelum data dikirim ke server. Ini membantu memastikan bahwa data yang dimasukkan pengguna sesuai dengan aturan yang ditetapkan.
Asynchronous Data Exchange
Dengan menggunakan teknik seperti AJAX (Asynchronous JavaScript and XML), client-side scripting memungkinkan pertukaran data dengan server tanpa harus me-refresh seluruh halaman. Hal ini meningkatkan pengalaman pengguna dengan membuat aplikasi lebih responsif.
Membantu Pemrosesan Data Lokal
Selain itu, client-side scripting juga dapat digunakan untuk memanipulasi dan menyimpan data secara lokal di browser pengguna. Misalnya, menggunakan local storage atau cookie untuk menyimpan data pengguna.
Optimisasi Kinerja
Selain itu, client-side scripting memungkinkan pengembang (developer)untuk mengoptimalkan kinerja aplikasi dengan teknik seperti minifikasi dan penggabungan script, mengelola waktu muat halaman, dan mengoptimalkan penggunaan sumber daya.
Client-side scripting menjadi pilihan utama dalam menghadirkan aplikasi web yang dinamis, interaktif, dan responsif. Metode ini memungkinkan pengembang untuk meningkatkan pengalaman pengguna dengan menyediakan fungsionalitas yang kompleks tanpa perlu terus-menerus berkomunikasi dengan server.
Implementasi Client-Side Scripting dalam Pengembangan Website
Client-side scripting adalah teknik pengembangan web di mana script dieksekusi di sisi client atau browser pengguna. Client-side scripting memungkinkan interaktivitas dan manipulasi halaman web secara dinamis di sisi pengguna. Berikut adalah langkah-langkah implementasi client-side scripting dalam pengembangan website:
- Pemilihan Bahasa Pemrograman
Pilih bahasa pemrograman client-side yang sesuai dengan kebutuhan proyek. Bahasa-bahasa populer untuk client-side scripting termasuk JavaScript, HTML, dan CSS. JavaScript khususnya, adalah bahasa pemrograman yang paling umum digunakan untuk client-side scripting.
- Penyisipan Script ke Dalam Halaman Web
Anda perlu menyisipkan script client-side ke dalam halaman web dengan menggunakan tag-script HTML. Script ini dapat ditempatkan di bagian <head> atau <body> dari halaman web. Contoh penggunaan tag-script untuk menyisipkan script JavaScript:
- Manipulasi HTML dan CSS
Client-side scripting memungkinkan manipulasi elemen HTML dan gaya CSS di halaman web. Dengan menggunakan DOM (Document Object Model), Anda dapat mengakses dan mengubah elemen-elemen halaman, seperti mengubah teks, mengganti gambar, atau menyembunyikan elemen tertentu.
- Penanganan Kejadian (Event Handling)
Implementasikan penanganan kejadian menggunakan client-side scripting. Contoh kejadian termasuk klik tombol, mengisi formulir, atau menggerakkan mouse. Dengan menambahkan fungsi penanganan kejadian ke dalam script, Anda dapat menanggapi tindakan pengguna dengan menjalankan kode tertentu.
5. Validasi Formulir di Sisi Client
Gunakan client-side scripting untuk melakukan validasi formulir sebelum pengguna mengirimkan data ke server. Ini membantu memastikan bahwa data yang dimasukkan pengguna sesuai dengan aturan yang ditetapkan sebelum dikirim ke server.
- Penggunaan AJAX (Asynchronous JavaScript and XML)
Implementasikan AJAX untuk melakukan permintaan sinkron ke server tanpa harus me-refresh seluruh halaman. Dengan menggunakan XMLHttpRequest atau fetch API, Anda dapat mengambil atau mengirim data tanpa memuat ulang halaman.
- Pemrosesan Cookie dan Local Storage
Di sisi lain, Client-side scripting memungkinkan Anda untuk bekerja dengan cookie dan local storage untuk menyimpan informasi di sisi client. Misalnya, Anda dapat menyimpan kebutuhan pengguna atau data sementara di local storage.
- Optimisasi Kinerja
Selalu optimalkan kinerja client-side scripting untuk menghindari pengaruh negatif terhadap waktu muat halaman. Minifikasikan dan menggabungkan script, pilih pemanggilan API yang efisien, dan pertimbangkan penggunaan teknik pengunduhan asinkron untuk meningkatkan waktu muat.
Dengan mengikuti langkah-langkah ini, developer web dapat melakukan implementasikan client-side scripting dalam pengembangan website dengan efektif untuk mencapai fungsionalitas dan interaktivitas yang diperlukan dalam pengembangan website.